Návod k editaci
Návod k editaci v editoru TinyMCE
1. Úvod
Editor TinyMCE je platformně nezávislý webový Javascript HTML WYSIWYG editor. TinyMCE podporuje množství operačních systémů a prohlížečů. Několik příkladů: Mozilla, Internet Explorer, Firefox, Opera, Safari and Chrome.
2. Základy
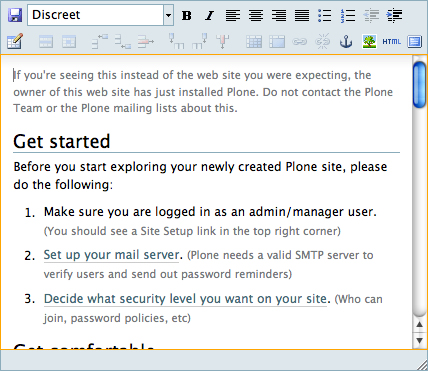
TinyMCE editor vypadá takto:

Nahoře vidíte nástrojovou lištu, dole je prostor pro text a zcela dole je lišta pro změnu velikosti - okno s editorem můžete zvětšovat nebo zmenšovat přetažením pravého dolního růžku.
Nástrojová lišta
Tabulka níže popisuje funkce a výstupy každého tlačítka.
| Ikonka | Funkce | Popis | Příklad |
|---|---|---|---|
 |
uložit | Uloží změny | |
 |
tučně |
Ztuční text |
test |
 |
kurzíva | Použije pro vybraný text kurzívu |
text |
 |
zarovnat doleva |
Zarovná vybraný text doleva | text |
 |
zarovnat na střed |
Zarovná vybraný text na střed obrazovky | text |
 |
zarovnat doprava |
Zarovná vybraný text doprava | text |
 |
zarovnat do bloku |
Zarovná vybraný text do bloku | text |
 |
seznam s odrážkami |
Vytvoří seznam s odrážkami |
|
 |
číslovaný seznam |
Vytvoří číslovaný seznam |
|
 |
zmenšit odsazení | Posune odsazený text jeden tabelátor doleva | |
 |
zvětšit odsazení |
Posune text jeden tabelátor doprava | |
 |
vložit tabulku | Vloží tabulku |
|
 |
vlastnosti řádku | Vlastnosti řádku |
|
 |
vlastnosti buňky | Vlastnosti buňky |
|
 |
vložit řádek před | Vloží řádek před vybraný řádek |
|
 |
vložit řádek za | Vloží řádek za vybraný řádek |
|
 |
smazat řádek | Smaže vybraný řádek |
|
 |
vložit sloupec před | Vloží sloupec před vybraný sloupec |
|
 |
vložit sloupec za |
Vloží sloupec za vybraný sloupec |
|
 |
smazat sloupec |
Smaže vybraný sloupec | |
 |
rozdělit buňky | Rozdělí vybranou buňku |
|
 |
sloučit buňky | Sloučí vybranou buňku s jinými buňkami |
|
 |
vložit odkaz | Vložit nebo editovat odkaz | text |
 |
odebrat odkaz | Odebrat odkaz |
text |
 |
vložit kotvu | Vložit nebo editovat kotvu |
|
 |
vložit obrázek |
Vložit nebo editovat obrázek |
|
 |
html |
Editace zdrojového kódu HTML |
|
 |
celostránkové zobrazení |
Přepínač celostránkvého zobrazení |
3. Vkládání obrázků

na nástrojové liště:

Klepnutím na toto tlačítko zobrazíte tento dialog::

Tři dialogové sloupce zobrazují:
- V prvním sloupci - výběr adresáře (navigace)
- V druhém sloupci - výběr konkrétního objektu z adresáře - odtud můžete vybrat uložený obrázek.
- Ve třetím sloupci - náhled obrázku, možnosti pro alignment, změnu velikosti a popisky.

4. Vkládání odkazů
Vkládání interních, externích odkazů a kotev.
Interní odkazy

Pro výběr objektu (např. stránka), na který chcete linkovat, použijte levý navigační sloupec. Klepněte např. na Domů nebo Aktuální složka a najděte složku, stránku nebo obrázek, na který má vést odkaz.
Externí odkazy
Vyberte myší slovo nebo frázi a klepněte na ikonu Vložit / Upravit odkaz a dialogovém okně vyberte Externí v levém panelu. Zobrazí se toto dialogové okno::
V textovém poli napište webovou adresu externí stránky, na kterou chcete linkovat. Když klepnete na tlačítko Náhled, zobrazí se v dolní části náhled webové stránky. Pokud vkládáte URL adresu ze schránky (clipboardu), smažte ze začátku adresy protokol http://. Následně klepněte na tlačítko Vložit.
Kotvy
Kotvy označují pozice různých prvků v dokumentu na základě nadpisů, podnadpisů a dalších
Anchors are like position markers within a document, based on headings, subheadings, or another style set within the document. As an example, for a page called "Eastern Tiger Swallowtail," with subheadings entitled "Description," "Habitat," "Behavior," "Conservation Status," and "Literature," an easy set of links to these subheadings (to the positions within the document at those subheadings) can be created using anchors.
First, create the document with the subheadings set within it, and re-type the subheadings at the top of the document:

Nyní vytvořte kotvu pro každý podnadpis. Označte kurzorem začátek podnadpisu a klepněte na tlačítko Vložit / Upravit záložku (kotvu). Napište jméno záložky a klepněte na tlačítko Vložit.

Potom postupně označte každý z psaného podnadpisu na začátku stránky a klepněte na ikonu Vložit/upravit odkaz:

Po výběru Kotvy v oddílu Knihovny se objeví panel pro výběr příslušného podnadpisu, na který by měla kotva odkazovat:

Na pravé straně panelu se objeví kotvy, které jsou v daném dokumentu k dispozici. V našem příkladu je vybrána kotva Description.
Tato funkce je vhodná zvláště pro dlouhé dokumenty.
5. Vkládání tabulek


Zde jsou příklady stylů tabulek:
Subdued grid:

Neviditelná mřížka:

Fancy seznam:

Fancy seznam v mřížce:

Fancy vertikální seznam:

Jakmile je tabulka vytvořena, můžete klepnout na jakoukoli buňku. Zobrazí se táhla pro změnu velikosti tabulky.

Ve výše uvedeném příkladu byl kurzor umístěn do buňky Thoroughbred Champions, který aktivoval malé čtverečky podél okrajů tabulky. Také se tím aktivovala některé tlačítka v panelu nástrojů, které umožňují editovat vlastnosti řádků a sloupců, odstraňovat, přidávat a slučovat řádky a buňky.



